
Bienvenue sur le blog !
Conseils pour entrepreneures visionnaires, engagées et créatives
sur le Branding, la Communication et l'Entreprenariat
Comment créer de beaux visuels qui se démarquent et attirent l’attention ?
L’image est partout en ligne. Elle règne en maître.
Avec ton activité professionnelle et ton envie de te développer de manière digitale, tu sais que tu dois créer de beaux visuels pour tes réseaux sociaux mais aussi pour ta prospection, ton blog, tes photos de produits.
Alors la question qui se pose, c’est celle de comment créer de beaux visuels pour tes réseaux sociaux quand on n’est pas graphiste ! Bien sûr, il y a Canva et je trouve cet outil formidable ! Seulement, il existe des règles à suivre afin de l’utiliser au mieux, car sinon on ne sait pas ce que l’on fait, et de faire en sorte que ta communication visuelle et ton branding soit au top !
Apprendre les bases du design graphique afin de pouvoir t’en servir au mieux te sera utile, même si tu choisis de faire appel à un graphiste par la suite. Bien sûr, il ne s’agit pas de faire un cursus de Master en design graphique mais seulement d’être au clair sur les fondamentaux afin de gérer seule et en autonomie ta communication et de l’optimiser.
Avec les changements actuels, cette compétence est de plus en plus nécessaire et ce que tu vas apprendre peut te servir sur tous tes supports de communication.
Mais surtout, cela va te permettre de créer des visuels qui se démarquent, qui se différencient de la concurrence et d’attirer des clients avec une identité visuelle puissante !
C’est vrai qu’il y a de plus en plus de concurrence dans tous les secteurs et tous les marchés deviennent saturés avec de plus en plus de monde et tout le monde copie tout le monde. Résultat ? L’impression de voir des clones partout, les mêmes contenus qui se répètent et une lassitude des clients…
Allez, voici quelques conseils et autres éléments basiques pour créer de beaux designs et te permettre de sortir du lot !

Utiliser les contrastes pour faire un bon visuel

Pour que tes posts soient faciles à lire et pour qu’il attire le regard, une des règles de base est celle d’utiliser les contrastes.
Nous allons explorer cet aspect en détail.
Le contraste est un principe de design qui se produit lorsque deux éléments visuels sont radicalement différents. L’effet d’opposition est fort et permet de construire une image impactante.
Plus la différence est grande entre les deux éléments, plus l’effet est important. Le contraste fait passer ton message en mettant l’accent sur ce qui est important et en dirigeant l’œil du lecteur.
Il aide également en termes de lisibilité en faisant ressortir les en-têtes, les titres et attire l’attention du lecteur en ajoutant de l’intérêt à la composition.
Les différents constrastes dont nous allons parler sont les constrastes de taille, de tonalités, de couleur, de typographies et d’autres éléments.
Hiérarchie des éléments
Hiérarchiser les éléments de ta composition, qu’est-ce que cela veut dire ?
Mettre en plus gros, de manière plus significative, plus imposante les éléments qui ont une importance plus grande.
Cela sert à créer des relations entre les différents éléments et inviter les lecteurs à se concentrer sur ce qui est primordial et moins ce qui est superflu.
Mais plus que de mettre l’accent sur le point focal de ta composition, une bonne utilisation de la hiérarchie ajoute un intérêt visuel.
Une mise en page où tout est de la même taille, de la même forme ou de la même couleur va paraître assez ennuyeuse, tandis que le contraste pimente les choses et dynamise la composition !
Hiérarchie d’informations :


Taille et échelle des éléments

Utiliser le contraste des éléments en jouant avec leur taille est une des plus simples façon d’améliorer ses compositions graphiques.
Il peut s’agir d’alterner des images grandes et petites ou de polices de caractères, par exemple.
Laisser beaucoup d’espace blanc autour d’un petit objet est une autre façon de contraster sa taille.
Constraster avec des couleurs
Le degré de luminosité et la couleur de deux éléments peut créer un contraste de valeur. Que ce soit avec des nuances de gris ou des teintes et des nuances d’une seule couleur, plus les valeurs sont éloignées, plus le contraste est important.
La couleur est fondamentale et aide à définir et à accentuer tes graphiques.
Si tu as envie de voir comment créer une palette de couleurs adaptée pour ton entreprise, c’est par ici !
Tu peux utiliser des couleurs harmonieuses, complémentaires et opposées pour créer un contraste.
Lorsque tu mets en contraste les couleurs, fais attention à leur tonalité.
Les couleurs harmonisées (couleurs adjacentes les unes aux autres sur la roue chromatique) peuvent se neutraliser s’il n’y a pas suffisamment de différence de valeur entre elles et si tu utilises une palette de couleurs trop similaires.

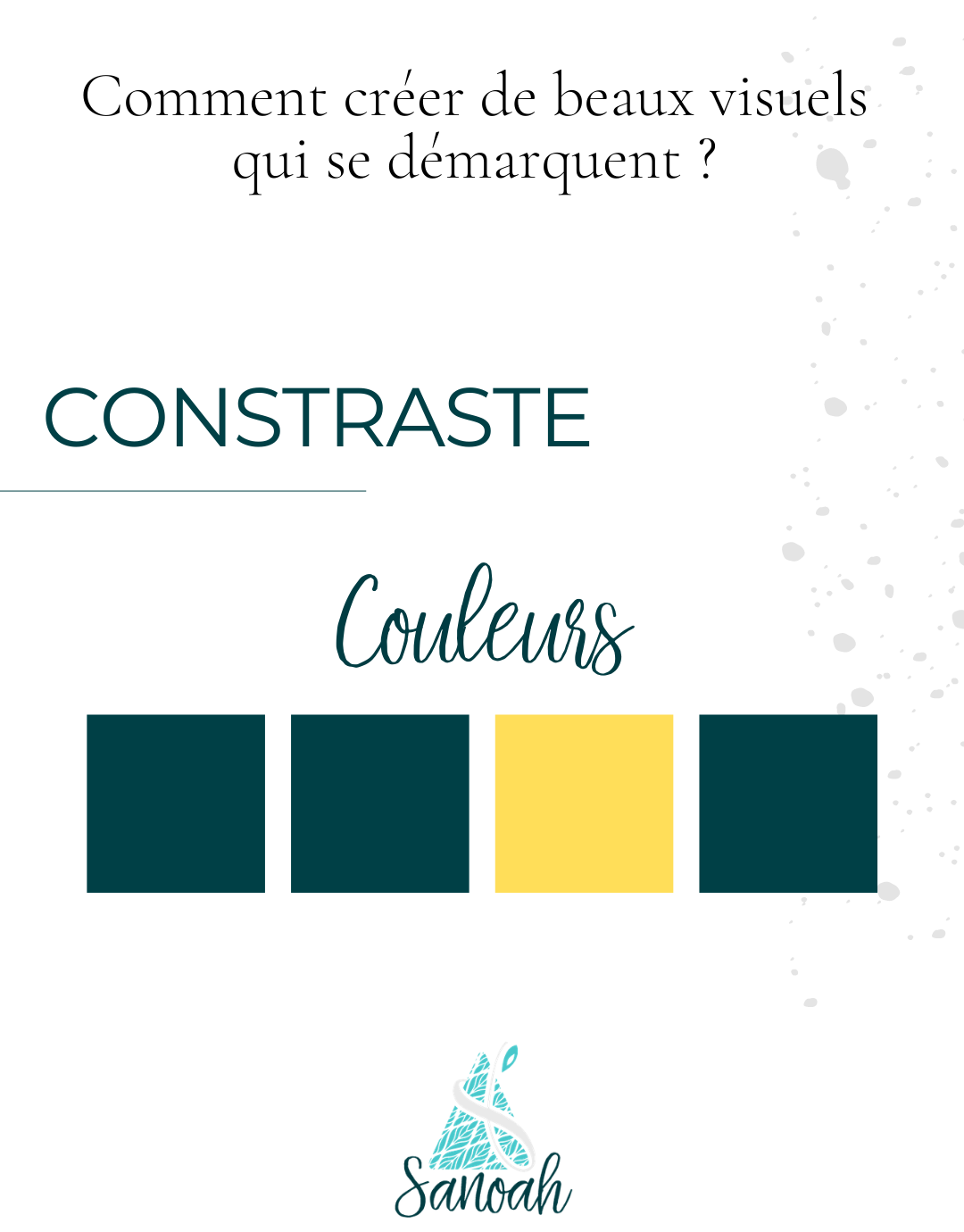
Les typographies et les polices

La typographie est un élément essentiel de la plupart des compositions graphiques et un des éléments fondamentaux de l’identité visuelle de ta marque. Elle offre des possibilités uniques d’ajouter du contraste.
Quelques considérations spécifiques sont à prendre en compte lors du choix et de l’application de polices ou de la création d’une typographie personnalisée pour ta charte graphique et tes supports de communication.
Il faut d’abord savoir combiner les polices. Si tu utilises plusieurs polices pour un design, assure-toi que tes choix contrastent suffisamment. Les polices doivent être visuellement distinguables les unes des autres – suffisamment différentes pour que tu puisses leur attribuer des «tâches» distinctes dans ta composition graphique (une pour les titres, sous titres et paragraphe par exemple).
Choisir des polices trop similaires serait déroutant ou une erreur.
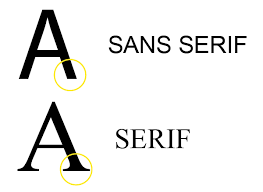
Une règle de base consiste à choisir une police avec empattement et une police sans empattement.
Il s’agit souvent d’une combinaison complémentaire, qui présente également un joli contraste.
Pour un résultat plus approfondi de ce processus, c’est évidemment de faire appel à un graphiste qui fera la différence.
Autre petite règle en passant ! Ne pas utiliser plus de 3 polices pour tes graphiques !
Sinon, cela va brouiller ton message. En effet, les polices comme les couleurs ont une sensibilité et ont un sens, une signification. Si tu en mets trop, ce que tu veux dire va être dilué et confus.
Tu vas pouvoir utiliser le contraste et faire ressortir certains mots davantage dans tes textes de plusieurs manières :
- Ajouter du gras ou de l’italique.
- Mélanger les tailles de polices : des titres en gros, du corps de texte plus standard
- Combiner des typo avec empattement avec le type sans empattement (sans serif).
- Définir des parties de texte dans des blocs de couleurs.
- Modifier l’alignement ou l’espacement du texte.
Utilisez ton imagination et ta créativité pour trouver des moyens supplémentaires d’utiliser le contraste.
Par exemple :
- Pour décaler des colonnes de texte, inclure des photos larges ou de forme irrégulière.
- Dans une série d’images statiques, ajoutez-en une montrant le mouvement, du dynamisme.
- Faites ressortir un élément d’une photo en noir et blanc en y ajoutant de la couleur.


Fais-tu certaines de ces erreurs sans t'en apercevoir ?
J'ai conçu un ebook qui permet de faire un audit de ce qui ne fonctionne pas en terme de communication chez la plupart des entrepreneurs qui se lancent, ou bien qui décident de faire bouger les lignes pour leur activité pro !
Laisser du blanc, de l’espace
Bien qu’il puisse être tentant de remplir un dessin avec autant d’informations que possible, l’espace blanc (appelé blanc ou négatif) joue un rôle important dans la séparation et l’organisation des éléments de composition pour une mise en page équilibrée.
Lorsque tu crées une mise en page chargée ou complexe, mets des éléments importants dans un espace vide avec de l’espace autour (il n’est pas nécessaire que ce soit blanc).
Cela attirera l’attention sur ces endroits et les aidera à contraster plus efficacement avec le reste de la conception graphique.
Pour finir : une sélection des meilleurs outils pour créer des visuels gratuits en ligne !
Voici 3 outils en ligne pour créer de beaux visuels gratuits !
- Canva ici : https://www.canva.com/
- Befunky ici : https://www.befunky.com/fr/
- Retrouvez Pixlr editor ici : https://pixlr.com/editor/
J’espère que cet article t’a plu et intéressé !
Avec mon amitié !
Sarah


Fais-tu certaines de ces erreurs sans t'en apercevoir ?
J'ai conçu un ebook qui permet de faire un audit de ce qui ne fonctionne pas en terme de communication chez la plupart des entrepreneurs qui se lancent, ou bien qui décident de faire bouger les lignes pour leur activité pro !


